每个前端网站都有可能引入很多的图片来达到酷炫或者展示的效果,有人会问:为什么非要用图片?因为有些技术上达不到的效果展示,只能用图片来代替,比如淘宝天猫京东这些商城的酷炫的创意广告图。

图像是web上提供的最基本的内容类型之一,一张图片胜过千言万语。但是如果你不小心的话,图片大小有时高达几十兆。而且图片越多请求次数越多,造成延迟的可能性也就越大。
本文就和大家分享一些图片优化的技巧,希望能对大家有所帮助。
为什么要对图片进行优化?
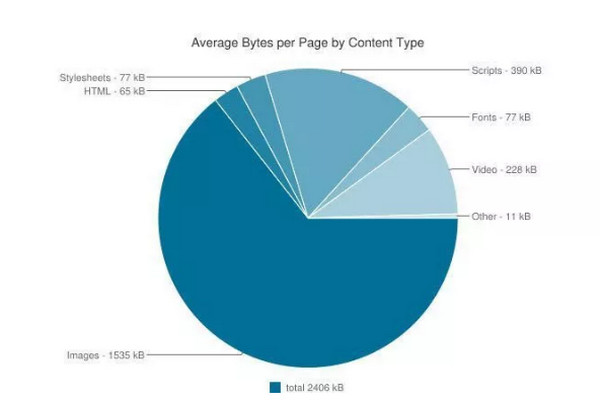
对于大多数前端工程师来说,图片就是UI设计师(或者自己)切好的图,你要做的只是把图片丢进项目中,然后用以链接的方式呈现在页面上,而且我们也经常把精力放在项目的打包优化构建上,如何分包,如何抽取第三方库……..有时我们会忘了,图片才是一个网站最大头的那块加载资源(见下图):

虽然图片加载可以不不阻碍页面渲染,但优化图片,绝对可以让网站的体验提升一个档次。
如何对图片进行优化?
1、图片格式的选择
选择图片格式是优化的第一步。我们经常听到的词语包括矢量图、标量图、SVG、有损压缩、无损压缩等等,我们首先说明各种图片格式的特点:

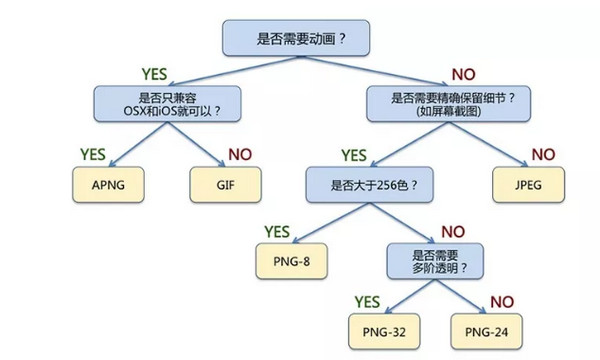
图片格式选择过程如下:

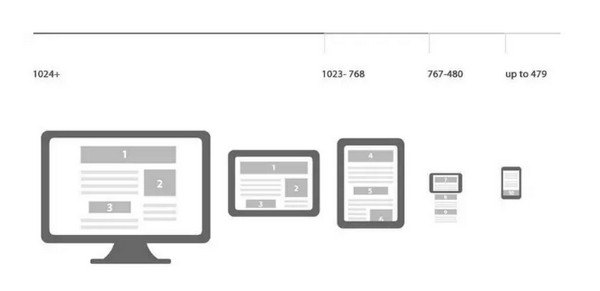
2、选择适当的图片宽度尺寸(即响应式图片)
不管是pc还是移动端,都会有很多不同尺寸的图片,如果你做的是响应式网站和移动端的话,那么你就更需要考虑图片尺寸的选择问题了。

移动端的屏幕分辨率和尺寸太多,所以就可能需要不同的尺寸加载不同尺寸的图片,这样就节省了网站的访问流量,以及页面渲染的效率。
3、图片压缩
选择了正确的图片格式,按照正确的大小生成了图片后,要进一步提升优化效果,可以通过有损或无损压缩来减少图片的大小。

我们的目的是降低图片的大小kb,有很多工具可以做。例如在智图中压缩图片,选择更小kb的图片格式,以达到最优的显示效果。
4、合并图片sprite(雪碧图)
将多个页面上用到的背景图片合并成一个大的图片在页面中引用,这样可以有效的较少请求个数,而且,而不影响开发体验,使用构建插件可以做到对开发者透明。这种方法适用于页面图片多且丰富的场景。
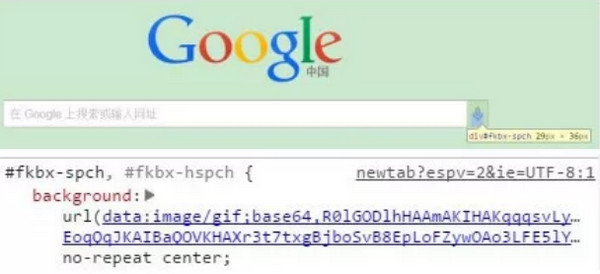
5、使用base64编码代替图片
将图片转换为base64编码字符串inline到页面或css中,这样就可以减少http的请求次数,并可以放到后台数据库中,只传输字符串,有较多的构建工具可以直接实现。

但是这种方法仅限于图片总数较少,而且图片大小小于2KB的情况,否则图片字符串会变得很长很长。
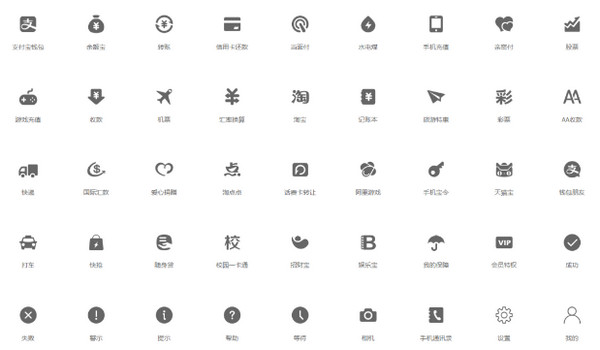
6、字体图库代替图标
随着技术的更新和浏览器的更新,字体图库去代替一些图标我认为还是极好的,使用字体图库你不仅可以改变大小,而且还可以改变颜色。

字体图标在多终端显示还是比较有优势的。再也不用担心放大图标显示模糊,也不用担心在苹果的视网膜屏幕模糊,因为它是矢量的。所以如果站点中很多图标是纯色的,推荐使用字体图标。
7、图片懒加载
在页面图片非常多的情况下,可以使用懒加载。只加载第一屏的图片,当用户通过滚动访问后面的内容时再加载相应图片。方法是先用一张极小的占位图代替图片,占位图只需下载一次,将原本图片的src存储在另一个属性中,判断当图片快进入可视区域就将路径赋值给src并下载图片进行展示。

图片优化既是一门艺术,也是一门科学,要找到图片的最优设置,需要按照许多维度进行认真分析:格式能力、编码数据内容、像素尺寸等。快去在实战中练习上面所讲的方法吧!如果你有更好的优化方案,也可以在下面留言和大家分享~