调试技巧,在任何一项技术研发中都可谓是必不可少的技能。掌握各种调试技巧,必定能在工作中起到事半功倍的效果。譬如,快速定位问题、降低故障概率、帮助分析逻辑错误等等。
而在互联网前端开发越来越重要的今天,如何在前端开发中降低开发成本,提升工作效率,掌握前端开发调试技巧尤为重要。

下面小编就分享一些实用且聪明的JavaScript调试技巧,希望能让大家调试自己代码的时候更加从容自信。
1、不要使用 alert
首先, alert只能打印出字符串,如果打印的对象不是 String,则会调用 toString()方法将该对象转成字符串(比如转成 [object Object]这种),所以除非你打印 String类型的对象,其他什么信息都获取不到。其次, alert会阻塞UI和javascript的执行,必须点击’OK’按钮才能继续,非常低效。所以,喜欢使用 alert的同学可以改改这个习惯了。
2、学会使用 console.time
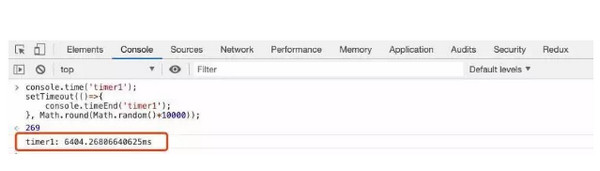
有时候我们想知道一段代码的性能或者一个异步方法需要运行多久,这时候需要用到定时器,JavaScript提供了现成的 console.time方法,例如:
3、使用 debugger打断点

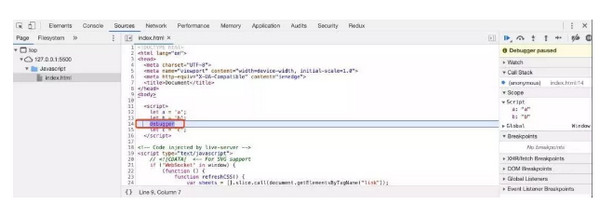
有时候我们需要打断点进行单步调试,一般会选择在浏览器控制台直接打断点,但这样还需要先去Sources里面找到源码,然后再找到需要打断点的那行代码,比较费时间。使用 debugger关键词,我们可以直接在源码中定义断点,方便很多,比如:

4、把 objects 输出成表格
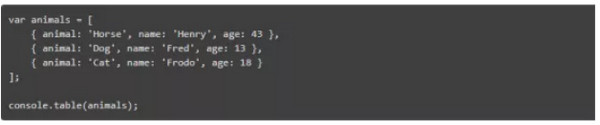
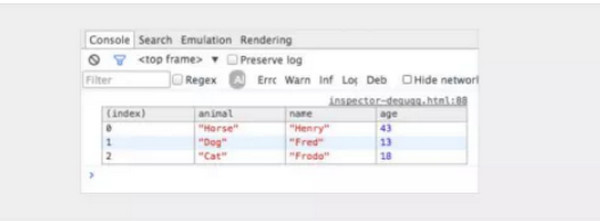
有时候你可能有一堆对象需要查看。你可以用 console.log 把每一个对象都输出出来,你也可以用 console.table 语句把它们直接输出为一个表格!

输出结果:

5、如何快速定位 DOM 元素
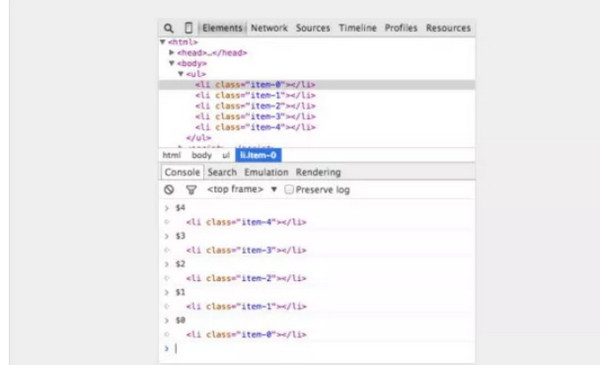
在元素面板上标记一个 DOM 元素并在 concole 中使用它。Chrome Inspector 的历史记录保存最近的五个元素,最后被标记的元素记为 $0,倒数第二个被标记的记为 $1,以此类推。
如果你像下面那样把元素按顺序标记为 ‘item-4′, ‘item-3’, ‘item-2’, ‘item-1’, ‘item-0’ ,你就可以在 concole 中获取到 DOM 节点:

6、节点变化时中断
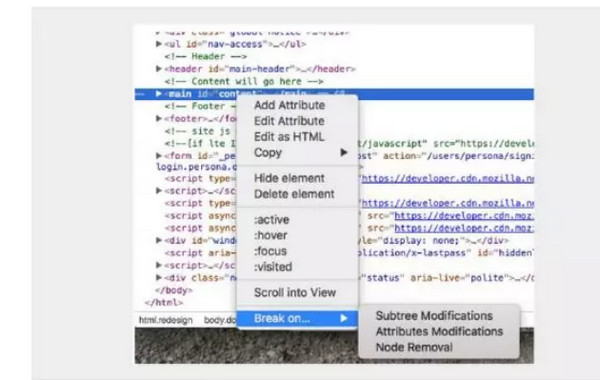
DOM 是个有趣的东西。有时候它发生了变化,但你却并不知道为什么会这样。不过,如果你需要调试 JavaScript,Chrome 可以在 DOM 元素发生变化的时候暂停处理。你甚至可以监控它的属性。在 Chrome 探查器上,右键点击某个元素,并选择中断(Break on)选项来使用:

7、在控制台中快速访问元素
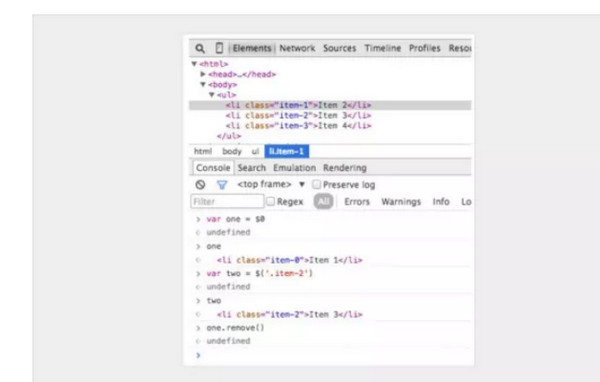
在控制台中执行 querySelector 一种更快的方法是使用美元符。$(‘css-selector’) 将会返回第一个匹配的 CSS 选择器。$$(‘css-selector’) 将会返回所有。如果你使用一个元素超过一次,它就值得被作为一个变量。

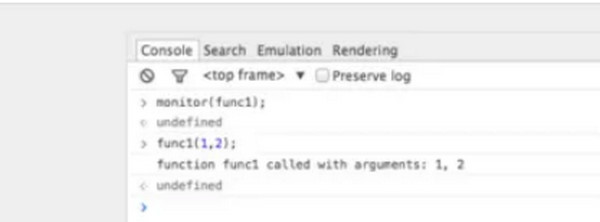
8、查看具体的函数调用和它的参数
在 Chrome 浏览器的控制台(Console)中,你会把你的注意力集中在具体的函数上。每次这个函数被调用,它的值就会被记录下来。

然后输出:

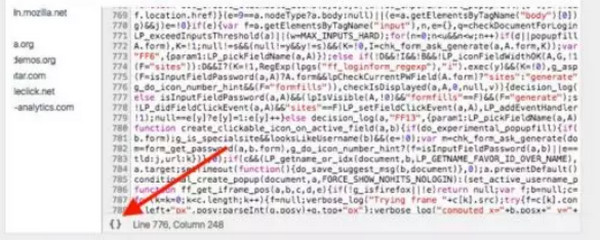
9、格式化代码使调试 JavaScript 变得容易
有时候你发现产品有一个问题,而 source map 并没有部署到服务器。不要害怕。Chrome 可以格式化 JavaScript 文件,使之易读。格式化出来的代码在可读性上可能不如源代码 —— 但至少你可以观察到发生的错误。点击源代码查看器下面的美化代码按钮 {} 即可。

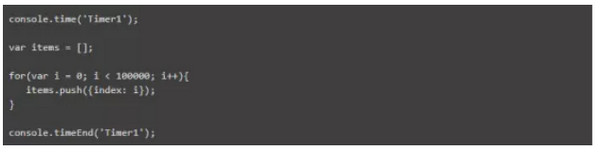
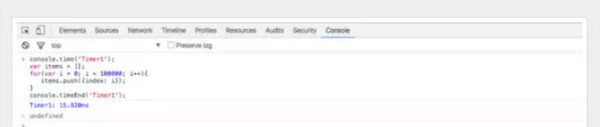
10、用 console.time() 和 console.timeEnd() 测试循环耗时
当你想知道某些代码的执行时间的时候这个工具将会非常有用,特别是当你定位很耗时的循环的时候。你甚至可以通过标签来设置多个 timer 。demo 如下:

运行结果:

调试,是在项目开发中非常重要的环节,熟练掌握各种调试手段,定当为你的职业发展带来诸多利益。但是,在如此多的调试手段中,如何选择一个适合自己当前应用场景的,这需要经验,需要不断尝试积累。

云和数据Web前端开发课程正在火热招生,真实企业项目实战教学,国际名师、一线专家亲自授课,“X+12”一站式职业教育体系,助你更快一步成为技术大牛!